一直想要一个wordpress那种风格的favicon,今天尝试自己做了一下,发现不是很难,只花了半个小时就研究出来了,我们可以看到wordpress的favicon以及它的logo是由一个圆圈中间加一个W字母组成,字母后面有一圈灰色背景,基本上就是这样了,先来看一下成果吧:
![]()
虽然配色上可能有点差别,不过还自认为还是很有原来的味道的。下面我们正式开始,首先第一步,打开PS,建立一个100×100像素大小的空图,在右边的图层里拖动背景图层到下面的复制图层小图标上复制一个背景图层, 然后选中新建的背景图层,按Ctrl+A全选,按delete,这时就成为了一个空的透明图层,我们利用上面复制背景图层的方法把这个图层复制1遍,现在我们一共有3个图层,分别是”背景”,”背景副本1″,”背景副本2″,同时点掉背景图层前面的眼睛:

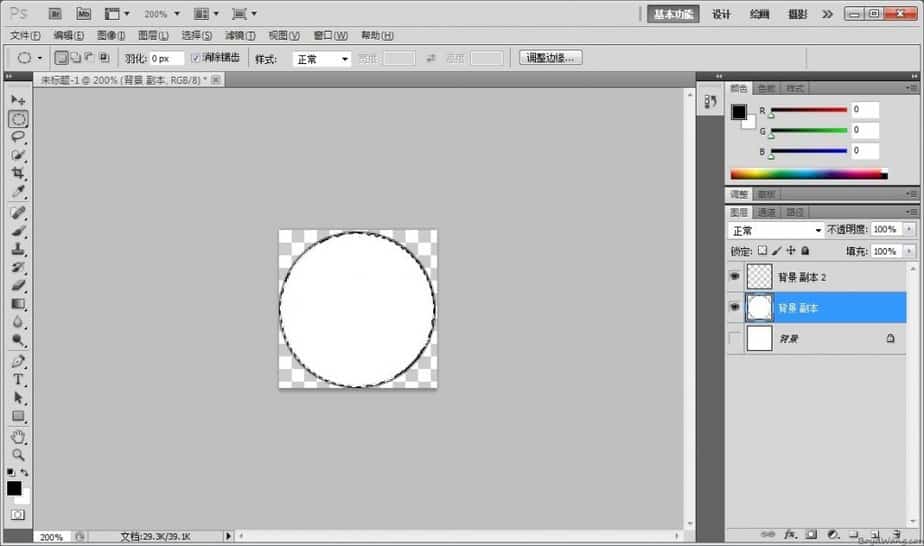
下面我们用选区工具画一个正圆,选中”背景副本1″,按住Alt键单击选区工具,使它切换到椭圆框选工具,此时按住shift在画布中间拖出一个圆,然后利用移动工具把它移动到画布中间,然后右键,选择描边,宽度为2px,颜色是黑色,

点击确定,然后按一下ctrl+delete,使用背景色填充选区。我们可以看到”背景副本1″现在有了一个黑边的白色圆,

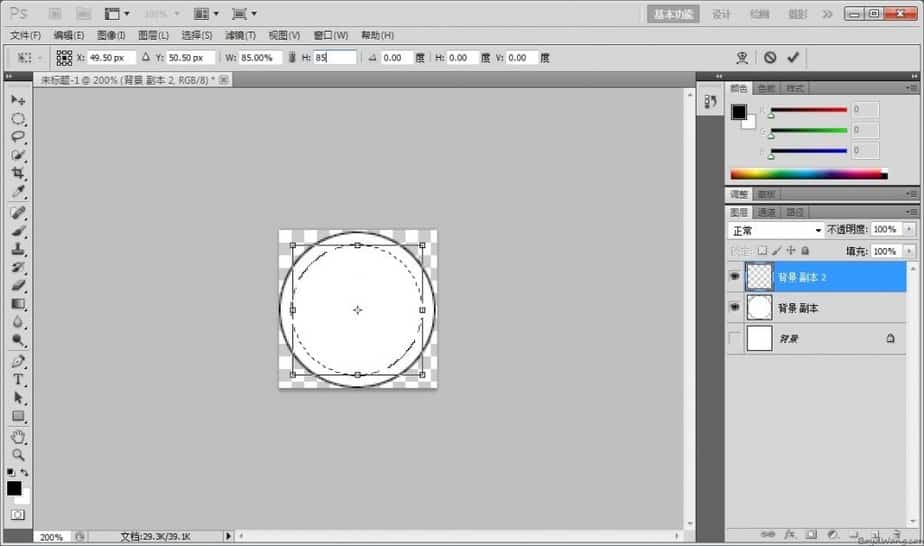
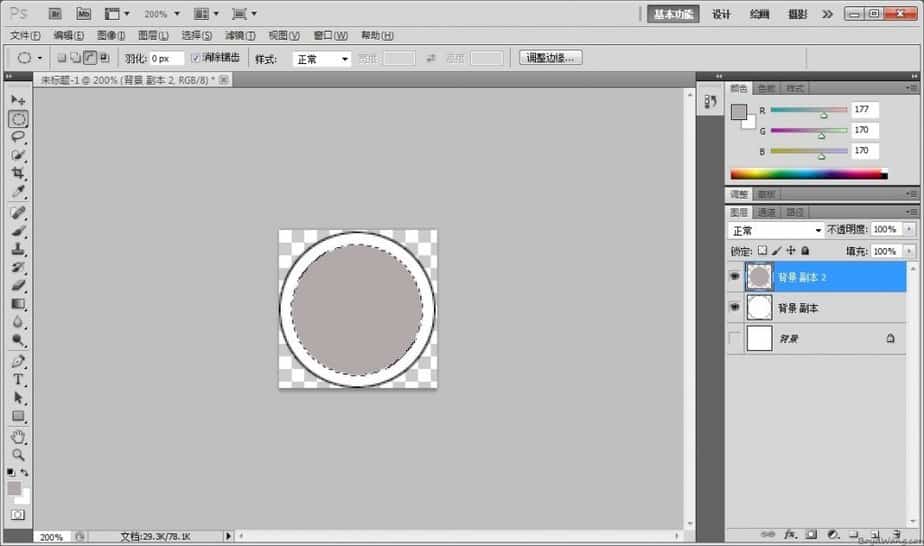
单击”背景副本2″,然后在选区上点击右键,选择变换选区,在顶部的菜单里把宽”W”和高”H”改成85,

按两下回车,然后单击左下角的前景色,选择你想要的logo文字背景部分的颜色,确定之后按一下Alt+Delete,使用前景色填充选区,此时变成了这样:

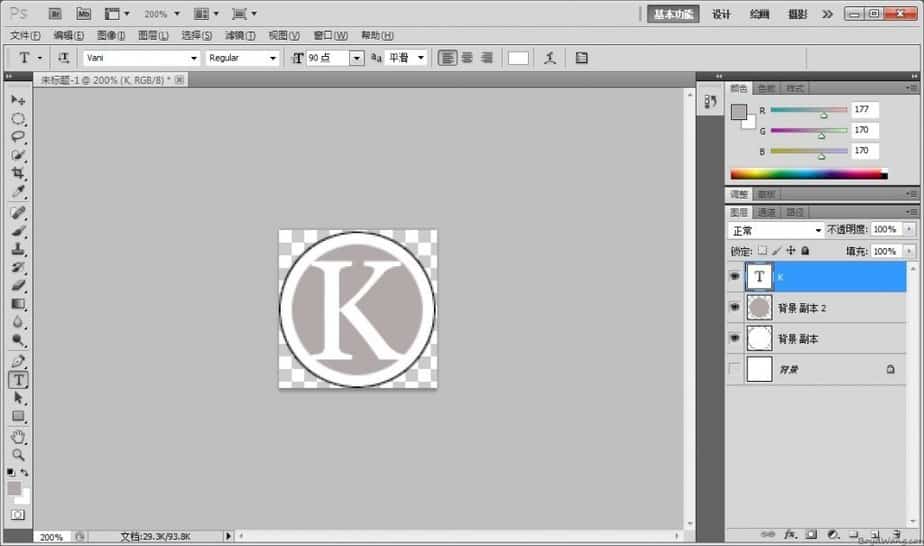
下面使用文字工具添加一个字母,按一下Ctrl+D取消当前选区,点击文字工具,在画布上画出一个选区,字体选择Vani,大小选择90点,在旁边的颜色选框里选择白色,然后用移动工具把文字移动到圈圈中间,保存成一个png格式的文件,就大功告成了。

把你制作好的png格式文件在ico在线生成器制作一个ico文件,存储为favicon.ico,之后通过ftp文件上传到你的网站根目录下就ok啦。
看一下对比图,是不是还挺有点意思的。
![]()
转载请保留作者及文章出处,谢谢合作。
不错学习了~