有时候想在文章里插入一段文字,加上引用的效果突出显示,以前一直是使用pre标签,但是pre的功能有限,无法达到理想的效果,今天找到了一个好方法,原来HTML里面有个blockquote标签,专门用于展示引用效果,各大浏览器均支持,只需要在需要引用的文字外面套一个blockquote标签就可以了,像这样:
<blockquote><p>这是引用效果<p></blockquote>
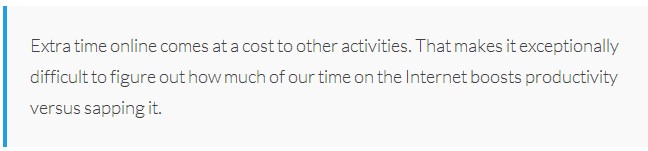
效果如下:
这是引用效果
可能默认的css里是只有缩进效果的,如果想实现上面的效果,需要修改它的css,在仪表盘-外观-编辑里找到样式表(style.css),找到其中的blockquote
修改为如下代码即可
blockquote {
line-height: 1.777777;
font-weight: 300;
padding: 1.3333em;
margin: 1.333em 0;
border-left: .25em solid #219fe1;
background: #f9f9f9;
}