今天在浏览亚马逊网页的时候发现我很多时候都是想直接看评论,但是看评论要跳过长长的图片介绍,非常不方便,于是就想到做一个Chrome的扩展程序,可以直接一键跳到评论,这样不用再滚鼠标了。下面我们来学习如何制作第一个Chrome插件,Hello Chrome!
首先新建一个文件夹取名为HelloChrome,在里面新建一个文本文件,命名为:
manifest.json
这是chrome插件的的总入口,存放描述信息,使用JSON的格式进行定义,我们用记事本打开这个文件,输入如下内容:
{
"name": "HelloChrome", //扩展程序名称
"manifest_version": 2, //清单文件版本号,chrome18版本后需要设置为2,不然安装的时候会报错
"version": "1.0", //扩展程序版本号
"description": "Jump to comment via one click", //扩展程序描述
"browser_action": {"default_icon": "icon.jpg"}, //扩展程序默认图标,把icon.jpg换成对应的
"permissions": ["http://www.boydwang.com/"]
}
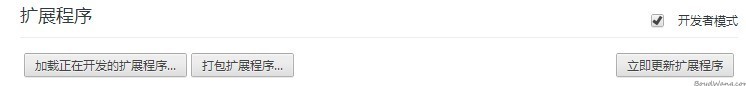
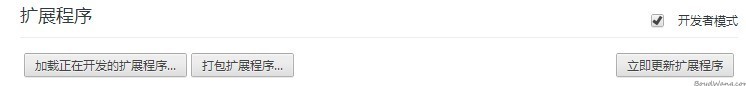
到此,mainifest.json完成,我们来安装一下,打开chrome,在设置-扩展程序里勾选 开发者选项,之后会出现菜单,

单击”加载正在开发的扩展程序…”,选择刚才新建的文件夹,注意是文件夹,点确定,然后你就能在地址栏右边看到你刚才添加的插件了,图标是icon.jpg的样子
![]()
这时候点击它没有任何反应,因为没有任何功能。
下面我们加一个最简单的弹出popup功能,让它显示一个HelloChrome。
在文件夹里新建一个文本文件,命名为popup.html,编辑如下文字:
Hello,Chrome!
保存,并编辑manifest.json,在”browser_action”后加入:
"default_popup": "popup.html"
完整的代码如下:
{
"name": "JumpToComment", //扩展程序名称
"manifest_version": 2, //清单文件版本号,chrome18版本后需要设置为2,不然安装的时候会报错
"version": "1.0", //扩展程序版本号
"description": "Jump to comment via one click", //扩展程序描述
"browser_action": {"default_icon": "icon.jpg", "default_popup": "popup.html"}, //扩展程序默认图标,默认弹出页面
"permissions": ["http://www.boydwang.com/"]
}
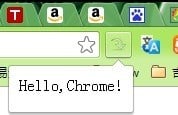
在chrome扩展程序里点击”重新加载”,这时再点击图标,就会发现弹出了一个小窗口,里面显示了popup.html的内容,
Hello,Chrome!

好了,今天就到这里吧