从上次实现了第一个Chrome扩展程序之后,我们对chrome扩展程序对组织结构有了一定的了解,对这次我们来学习如何自己写一个生成二维码的Chrome扩展程序,主要功能是把网址或者用户输入的内容转化成二维码。
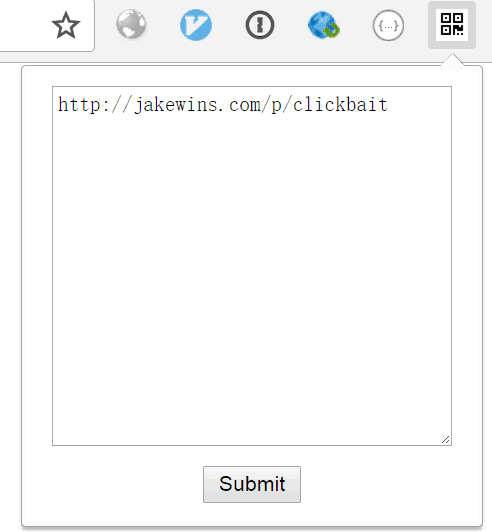
先来看下效果:
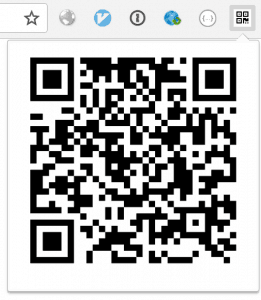
点击了Submit之后会生成相应的二维码:
主要技术有2点,首先生成二维码用到了草料二维码 提供的apihttps://cli.im/api/qrcode/code,但是它的返回结果是一个html,我们需要过滤出其中的二维码图片,然后把它展示出来。其次用到了chrome提供的api,获取当前tab的url,并填入输入框作为默认值。
下面来说说实现,首先建立一个manifest.json文件,指定扩展程序的名字,描述,图标,及入口,这里需要注意的是premissions属性,需要指定2个值,表明该应用会访问https://cli.im和Chrome提供的tab资源,如果没有这两个声明,会提示没有权限。
{
"name": "QRCode", //名称
"manifest_version": 2,
"version": "1.0",
"description": "二维码生成器", //描述
"browser_action": {"default_icon": "icon.png", "default_popup": "popup.html"}, //入口
"permissions": ["https://cli.im/", "tabs"] //权限
}
下面实现popup.html,结构很简单,只有一个输入框和一个按钮, 当返回二维码时输入框的内容会被替换成二维码
还需要写一些js代码来处理生成显示二维码的逻辑,我们创建一个叫做func.js的js文件,用到了jqury的$.ajax请求发命令,并且通过关键字把二维码图片从返回的html中过滤出来。
function send() {
var t = $("#textBox").val();
$.ajax({
url: "https://cli.im/api/qrcode/code",
data: { text: t},
type: "GET",
success: function(data)
{
var starter = "qrcode_plugins_img =";
var start = data.indexOf(starter) + starter.length + 1;
var end = data.indexOf("\"", start);
var url = data.substring(start, end);
$("#container").html(' ');
},
error: function(data)
{
}
});
}
');
},
error: function(data)
{
}
});
}
另外,Chrome不允许在html中直接指定元素的事件,因此我们需要在js中绑定相应的事件处理,注意我们用到了chrome提供的apichrome.tabs.getSelected(),它会返回当前的tab并传给后面的回调函数,然后我们调用tab.url获取当前tab的url。
$(function() {
chrome.tabs.getSelected(function(tab){
console.log(tab.url);
console.log("ready");
$("#submit").bind('click', send);
$("#textBox").val(tab.url);
});
});
最后在popup.html加上对js的引用就大功告成啦
...
...
完整源码及打包好的扩展程序请访问我的github.