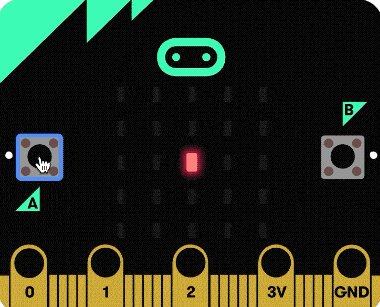
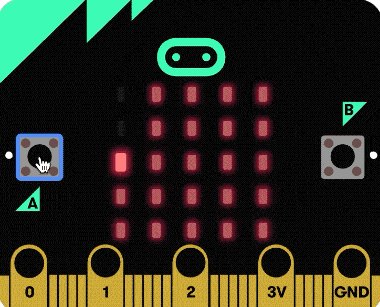
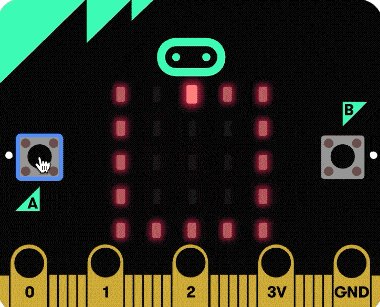
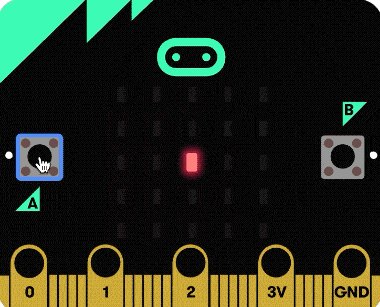
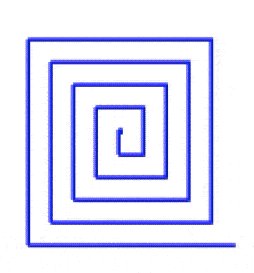
通过 上节教程 介绍的 龟龟扩展库,我们了解了乌龟图形的基本概念,这节教程我们来学习用 micro:bit 画一个螺旋线,先来看看实现效果,按 A 键在 led 点阵屏上画螺旋线,按 B 键会按照同样的路线消除螺旋线

螺旋线原理
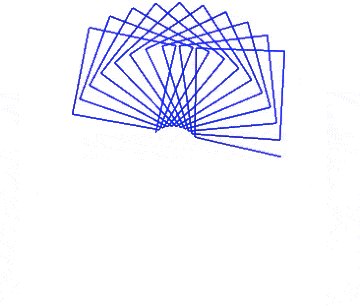
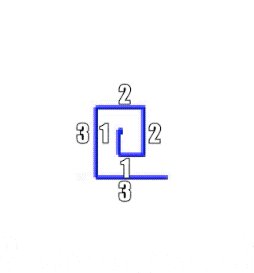
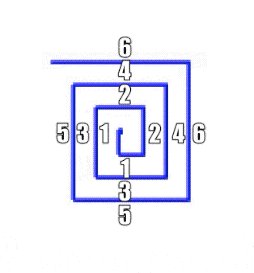
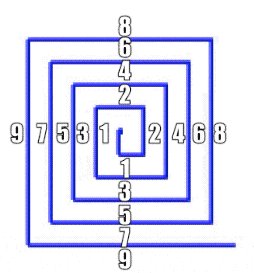
我们先来看下面这张图,图中的数字代表了线段的长度

可以看到螺旋线是按照这样的顺序画出来的,
- 画出长度为 n 个单位的线(这里 1 个单位可能不只 1 像素,可能是 多个 像素,这样画出的螺旋线才会有间隔)
- 方向左转 90 度(当然也可以右转) ,然后再画出长度为 n 个单位的线
- 方向再左转 90 度(如果第 2 步是右转那么这里也是右转),画一条 长度为 n+1 个单位的线
- 再左转 90 度,画一条 长度为 n+1 个单位的线
- 重复 3 到 4 步
实现原理
上面的步骤简化一下,就变成
- 画一条 n 个单位的线,左转90度
- 画一条 n 个单位的线,左转90度
- 把 n 增加 1
这里 1 2 步可以用一个 循环 2 次的 循环 控制,然后再在最外层用一个 循环 增加 n 的值就可以啦,外层循环的次数越多,图形就越大
除此之外,我们还需要画图和清除图形,原理也很简单,我们只要调整笔刷的亮度,画图的时候亮度为128,清除图形的时候亮度设置为0,然后笔刷按照相同的路线再走一遍,图形就被清除啦
代码实现
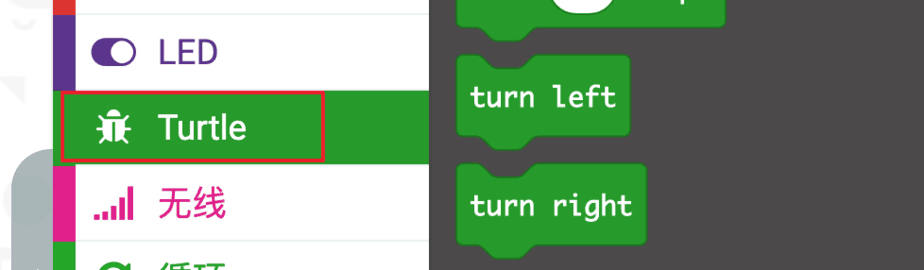
首先打开 makecode 网站,然后按照 上节教程 的方法添加 龟龟扩展库

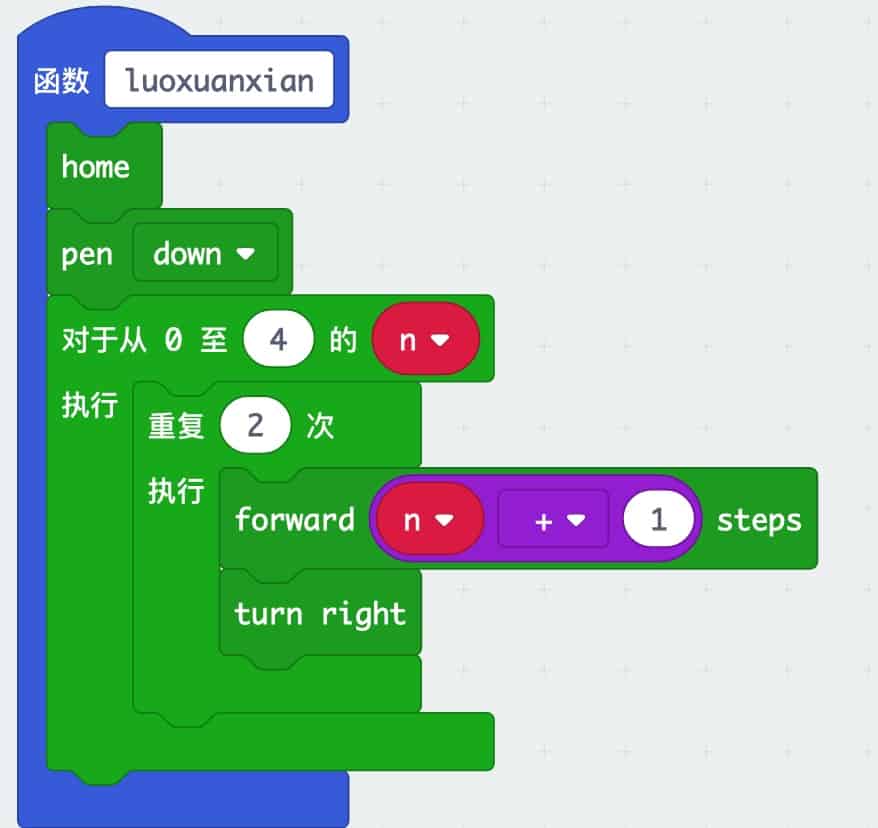
画螺旋线函数
- 创建一个 函数,命名为 luoxuanxian
- 从 turtle 分类下拖入一个 home 模块,让每次函数执行时,乌龟在 led 点阵的中间,也就是 (2,2) 这个点
- 从 turtle 分类下拖入一个 pen down 模块,表示每次执行函数就让画笔落下
- 创建一个变量,命名为 n,表示线段的长度
- 从 循环 分类下拖入一个 对于从 0 至 x 的值 模块,改为 对于从 0 至 4 的 n,表示循环 5 次,每次循环把 0 到 4 这 5 个值中的一个赋值给变量 n
- 再从 循环 分类下拖入一个 重复 x 次 模块,改为 重复 2 次,用来画两条长度为 n + 1 的线段
- 从 turtle 分类下拖入一个 forward x steps 模块,改为 forward n + 1 steps,表示,向前移动 n+1 步,也就是画一条长度为 n+1 的线,因为 n 从 0 开始,所以需要在 这里 +1 让它从 1 开始
- 从 turtle 分类下拖入一个 turn right 模块,表示向右旋转 90 度,这里也可以选择 turn left,方向相反

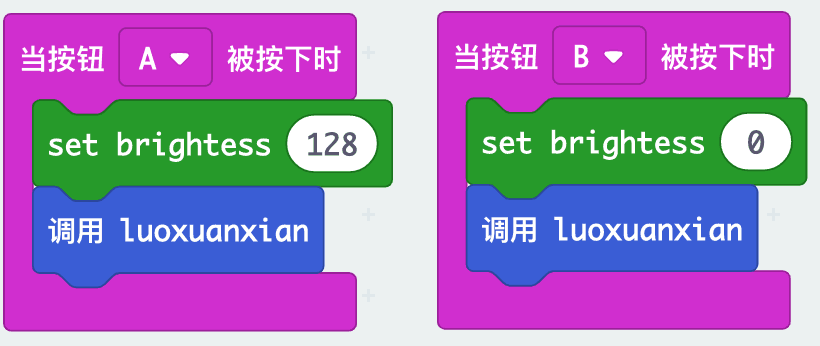
按钮响应事件
分别给 A B 按钮添加响应事件
- 当按钮 A 按下时,从 turtle 分类下拖入一个 set brightness 模块,改为 set brightness 128,然后调用 luoxuanxian 函数
- 当按钮 B 按下时,从 turtle 分类下拖入一个 set brightness 模块,改为 set brightness 0,然后调用 luoxuanxian 函数,这样就能达到清除图形的效果啦

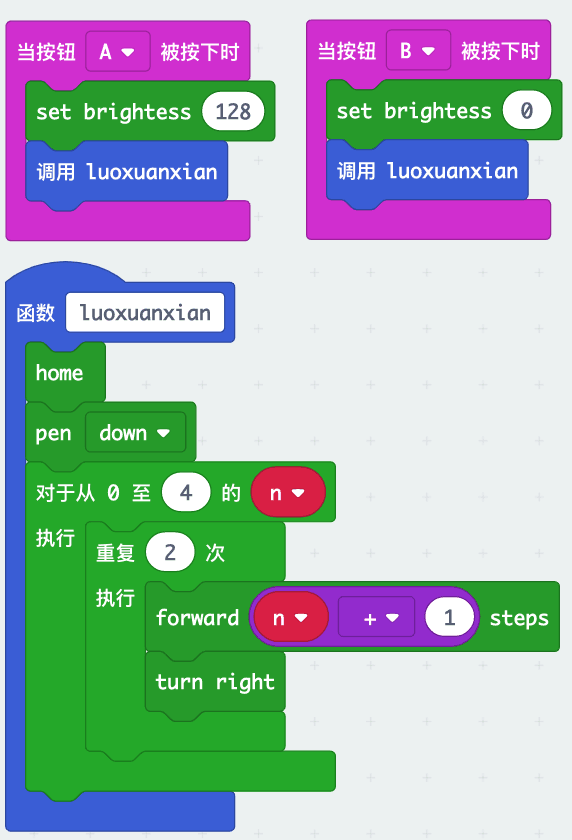
完整程序图

特别说明
细心的你可能注意到了实现效果里最后螺旋线出现了奇怪的动作,这是因为 led 点阵屏幕的限制,如果超过 led 点阵,会被循环处理,也就是如果已经向上到达屏幕边缘,再往上移动,会被处理成光标移动到屏幕最下方,然后接着向上移动,同时我们加了右转,所以当光标移动到最下方之后又往右移动了 n 步
Hex 文件
这节课的 hex 文件可以在 这个链接 下载(右键链接选择 链接另存为)
是不是觉得太简单了?没关系,我们知道了画乌龟图形的基本原理,下节教程我们一起来画下面这个更复杂的图形,敬请期待啦