通过 「图形化编程」Scratch 初识 中的介绍,大家应该对 Scratch 这个编程工具有了初步的认识,今天我们来学习用 画笔 扩展库在 Scratch 上画一个五角星,项目演示如下

项目演示
项目地址: https://scratch.mit.edu/projects/371113255
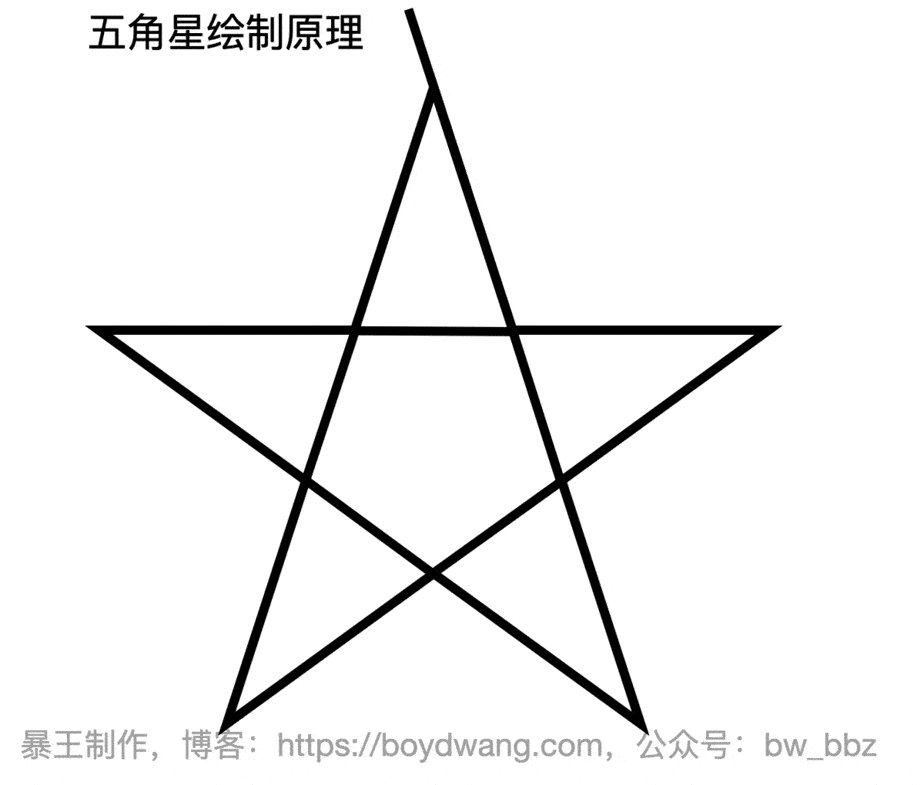
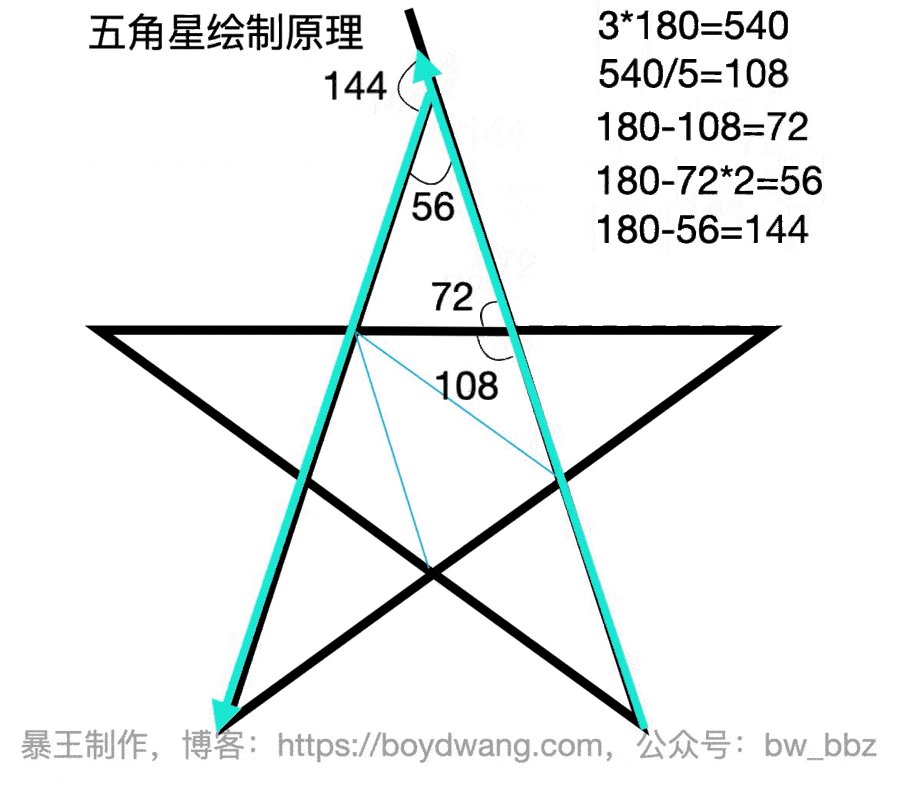
五角星原理
一个五角星是由 5 条线组成的,每条线长度相同,每画一次线转过一个固定角度画下一条,那么我们怎么确定要转多少度呢?

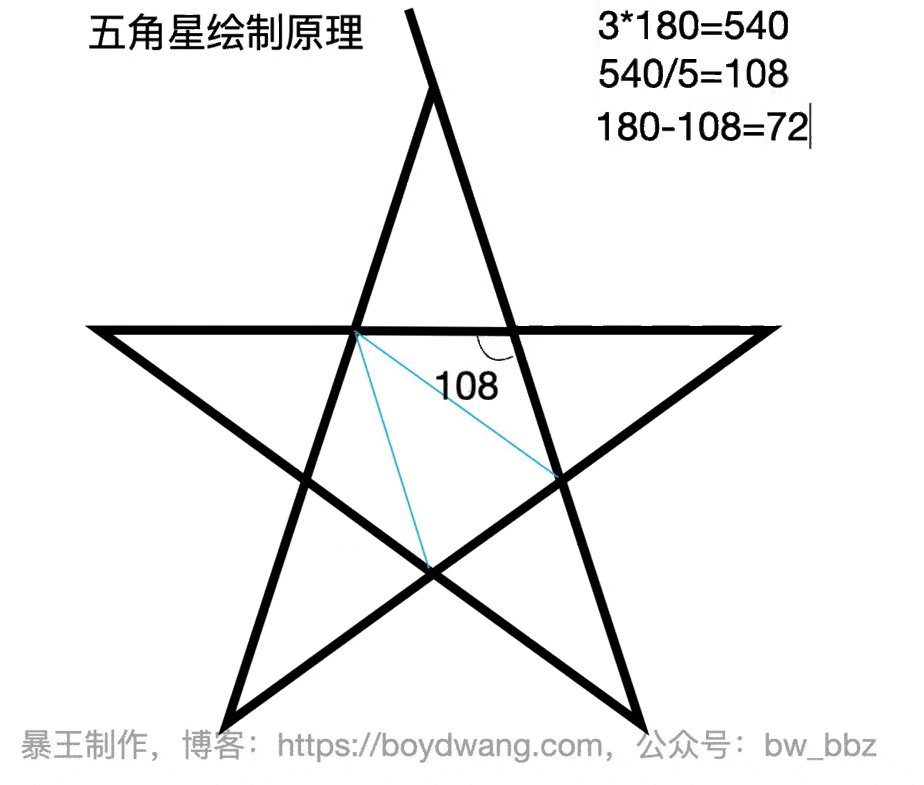
- 五角星中间是一个 正五边形,可以划分为 3 个三角形,每个三角形 内角和为 180 度,180*3=540 度
- 五边形的每个角为 540/5=108 度
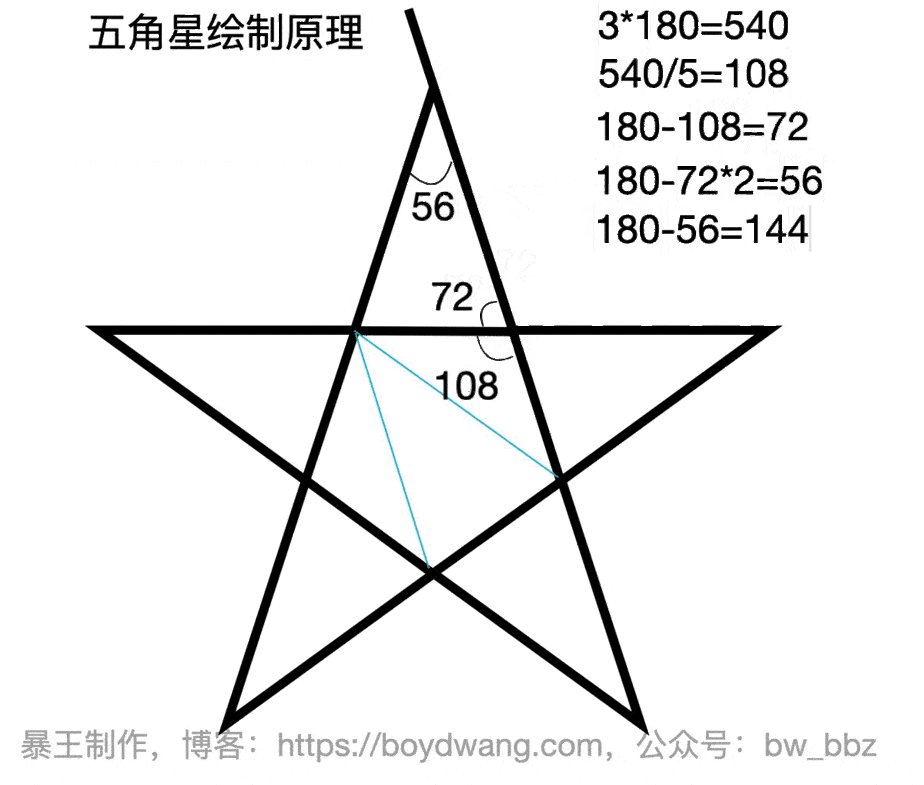
- 由 108 度算出五角星的顶端的三角形一个角为 180-108=72 度
- 由于三角形的对称性,两个底角度数相同,算得顶角度数为 180-72*2=56
- 最后得到外角度数为 180-56=144,假设我们从右下角为起始点开始画,那么画到最上面的时候就要 左转 144 度 然后画下一条线
所以答案是 144 度,你答对了吗
添加 画笔 扩展库
首先打开 Scratch 网站,新建一个项目,添加 Pen 扩展库,
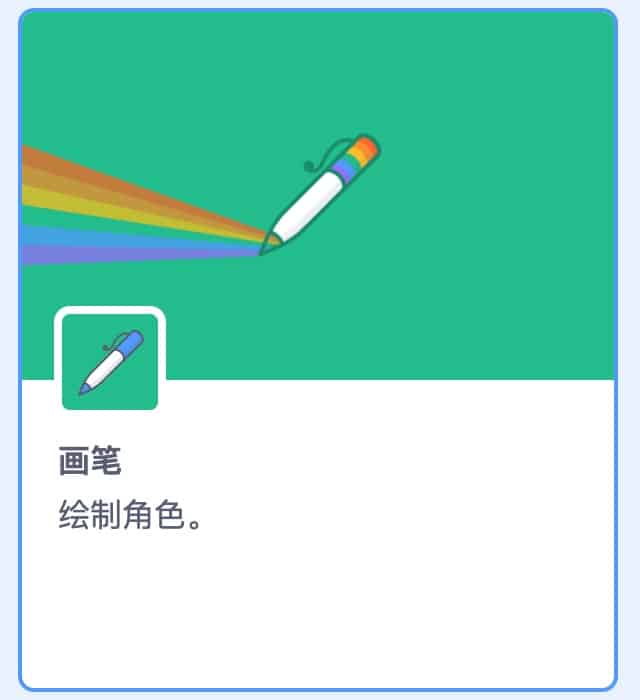
- 点击左下角的图标

- 再打开的页面中选择 画笔

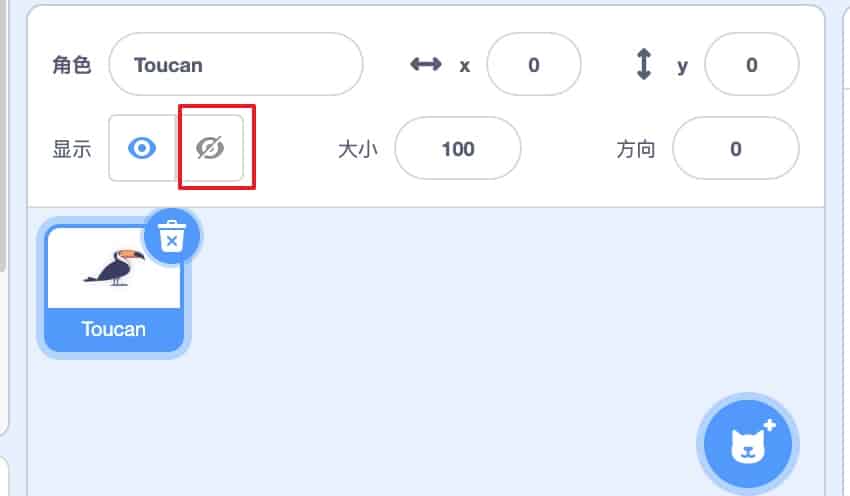
你可以选择关闭精灵显示,只画图案,这样画面看起来会比较干净

实现
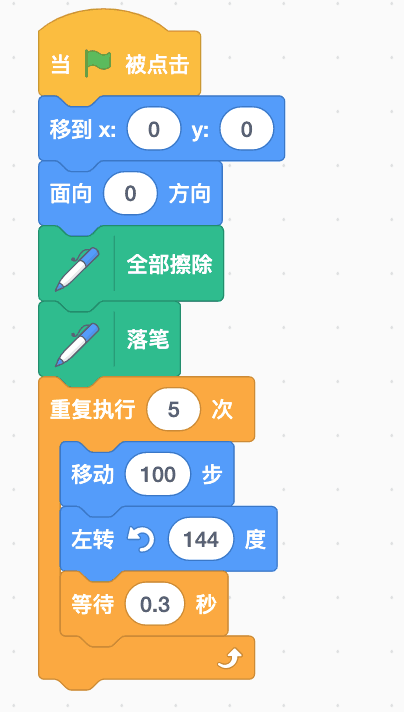
上面原理里面讲过,我们需要画五条线,用一个 重复执行 5 次 的循环搞定,每条线长度为 100,这个数字越大五角星越大,然后 左转 144 度就可以了,另外为了保证每次执行都重新画图,我们需要把舞台上的图案全部擦除,让画笔回到原点,然后落笔,最后为了画图不至于画的太快,有个间隔时间,我们加上 0.3 秒的循环,完整代码见下图
完整代码图

项目地址
可以通过下面这个地址查看这个教程的代码,点击页面上的 “改编” 就可以保存成你自己的项目啦
https://scratch.mit.edu/projects/371113255/
下节教程我们来实现这个更复杂的图形