搭建起了WordPress,当然忘不了它强大的插件功能了,以下是我整理的几个非常好用的WordPress插件,
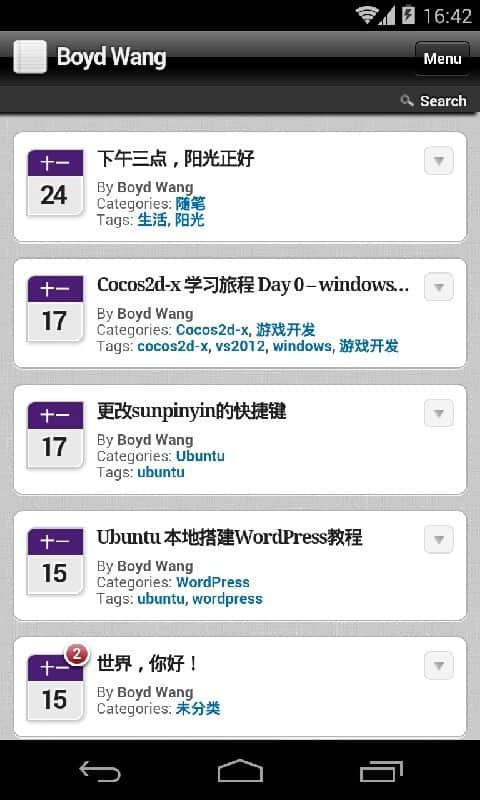
1. WPTouch(让WordPress生产对移动端友好的主题)
今天在分享文章到微信朋友圈的时候,忽然想起移动端友好这件事情,然后就搜索了一下wordpress 移动端友好插件,结果就发现了这个东东,一安装,在手机上浏览,发现果然很好使,效果如下图,安装方法很简单“安装插件”里面直接搜索关键字WPTouch就能找到,作用是安装之后,当你从移动端访问WordPress时,会自动切换成一个方便移动端浏览的主题,非常适合在触摸屏上使用。

2. JiaThis(社交网络一键分享)
社交分享工具,集成了几乎所有的社交网络按钮,让你可以在文章开头或结尾处添加一行小按钮,一键分享到各个社交网络,并且支持自定义分享按钮的数量和格式,并且能够分析流量来源和分享回点率,支持短连接,风格见下图,直接在“安装插件”里搜索JiaThis或上其官网就能自定义风格了

替代插件:百度分享
3. Crayon Syntax Highlighter(语法高亮)
一般程序员的博客里少不了会有贴代码,这时语法高亮插件就必不可少了,Crayon Syntax Highlighter装上试用了下,效果很好,会自动识别出语言类型并且高亮,使用起来也非常简单,只要在“文本”编辑模式下插入 ‘pre’ ‘/pre'(单引号换成尖括号)这样的标签就行了,效果如下:
CCScene* MyHelloWorld::scene()
{
CCScene* ret = CCScene::create();
CCLayer* layer = MyHelloWorld::create();
ret->addChild(layer);
return ret;
}
4. Sitemap Generator WP(自动生成网站的Sitemap)
帮助你自动生成网站的Sitemap,会在Dashboard里多一个选项Sitemap,生产xml,cvs和html 3种格式的sitemap,这对于搜索引擎收录来说是很重要的,直接在“安装插件”中搜索Sitemap Generator WP 关键字就行了
5. Google Analytics for WordPress(把你的WordPress加入Google Analytics统计)
详细参见这篇Post:为你的WordPress加入Google Analytics统计
替代插件:Baidu Sitemap Generator
6 Ultimate Tag Cloud Widget(标签云)
标签云是最近比较流行的一个插件,我在好多人的博客里都见到了,把你博客的标签按照热度展示成不同大小的样子,能让访问者有个直观的认识你的博客哪方面的信息最多,然后就搜索了一下相关的插件,在“安装插件”里直接搜索Tag Cloud,就找到了这个,样子还是很不错的,有多个选项可以选择,比如排序顺序,展示风格(有随机彩色,范围颜色等),基本上一看就会用了,先从插件商店里安装之后,启用,然后切换到“外观” -> “小工具”,把Ultimate Tag Cloud标签拖动到当前显示的工具栏中,然后设置成你想要的样子,就ok了,回首页看看吧

7. Dynamic To Top(回到顶部)
看名字就知道是干什么用的了,就是“回到顶部”安装方法也是在“安装插件”中搜索“Dynamic To Top”,安装完后启用,就会在你的首页右下角显示一个小黑圈(当前在顶部位置的时候会自动隐藏,下翻页面才会自动显示),可以在 外观->To Top 设置样式,包括所在的位置,前景色,背景色,圆角弧度等,自己研究吧,很简单的,效果看首页右下角的那个小圆圈就行了
8. WP2PCS(WordPress连接到百度网盘)
有了它,你就不用担心网站数据丢失啦,它会把你的网站数据按你的设定定时备份并上传到百度网盘,在“安装插件”里搜索关键字WP2PCS,直接安装完并启用,在“插件”里会多一个WP2PCS选项,进去之后可以设定备份频次,备份目录等,第一次设置需要连接百度网盘授权,以后就可以定时备份了,妈妈再也不用担心我的数据丢失了!
9. Image Watermark(图片水印)
Image Watermark可以为你的图片加上水印,开启之后自动为上传的图片加水印,并且可以为之前已经上传到网站的图片批量添加,在媒体库”批量操作”里有”Apply watermark”。安装方法也是从商店搜索关键字”Image Watermark”。
10. Compact Audio Player(媒体播放器)
很奇怪我在页面里使用audio标签添加mp3到页面,一直显示buffering,就是无法播放,无奈装了一个这个插件,发现其非常简洁,没有任何设置,仅仅只用添加一个标签就行了,但是从官方说明里可以看到这个标签有很多配置参数,用法如下:
在text模式下添加
【sc_embed_player fileurl="URL OF THE MP3 FILE"]
把其中的URL OF THE MP3 FILE 换成媒体地址就可以了,另外还有一些可选参数:
autoplay=true 自动播放
volume=”50″ 指定音量
loops=”true” 循环播放
My Audio:
【sc_embed_player fileurl="http://www.example.com/my-music/mysong.mp3"]
在前面附加一个文字说明
此外还有一些其他的用法,请参考插件官网
效果请参考这里
11. 友言评论(代替系统自带的评论系统)
友言评论对中文社交网络的支持非常好,基本上涵盖了所有的中文社交网络,支持匿名评论,带回复追踪,界面做的也很漂亮,推荐使用,直接在安装插件里搜索“uyan”就可以了,效果见本站文章末尾评论框。
替代插件:多说
12. 友荐(猜你喜欢)
友荐的作用是在你的页面上或者文章底部添加“猜你喜欢”功能,类似与相关文章,不过好像也没那么太相关,关键是简单易用,从这里调整你喜欢的样式,复制代码,然后粘贴到single.php的
php get_template_part( 'content', 'single' );
一行代码下面就可以了。效果见文章底部。
找到了一个更简单的方法:
直接在安装插件里搜索“ujian”然后安装就可以了。
替代插件:无觅
13. WordPress SEO by Yoast(SEO)
最好用的Wordpress SEO插件,直接在安装插件搜索wordpress seo by Yoast 就行了,网上有很多教程,这里就不多介绍了
14. auto-highslide(图片点击放大)
如果在文章中插入了图片,鼠标移到图片上的时候会显示一个放大镜,然后点击就可以放大了,下载地址,看看效果:

15. Collapsing Categories
如果你有很多分类目录的话,那这个插件就很实用了,它可以自动折叠子目录,只有当点击后子目录才会展开,在商店里搜索Collapsing Categories就可以了。

16. Markdown Extra
从此也可以在Wordpress上用Markdown语法书写博客啦,就是对有序列表的支持不好,经常是一堆1。。。
17. WPJAM-Video
WPjam-Video是一个让wordpress在文章里直接插入Youku视频的插件,从这里下载,安装之后激活,然后在代码里插入
把中间的地址换成你的youku视频地址就可以了
18. Useso take over Google
用360前端公共库Useso接管Google字体库和Google公共库,无需设置,插件安装激活后即刻生效。
待续。。。

收藏!!
[…] 找到了更简单的方法,安装一个插件即可,请参考第18个插件 […]
[…] 3. WP Code Highlight(语法高亮) 一般程序员的博客里少不了会有贴代码,这时语法高亮插件就必不可少了,WP Code Highlight装上试用了下,效果很好,会自动识别出语言类型并且高亮,使用起来也非常简单,只要在“文本”编辑模式下插入<pre>code</pre>这样的标签就行了,效果 请参考: http://www.boydwang.com/2013/11/wordpress-plugins/ […]