今天我们来学习为自己的WordPress添加音乐播放器,由于我没有找到添加豆瓣FM代码的地方,所以就用虾米播放器替代了,虾米可以支持自定歌曲,这点很不错,可以把自己喜欢的歌曲添加到里面了,需要借助一款wordpress插件完成,下面我们开始吧。
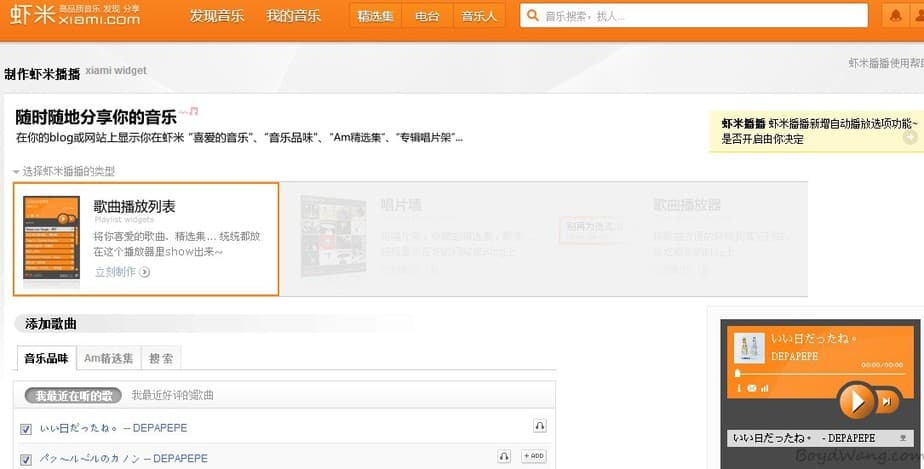
首先在这里制作你的虾米播放器,添加你喜欢的歌曲,点歌曲旁边的 +ADD按钮就能添加了

添加好后滚动到页面底部,看到样式选择,填上你喜欢的宽高,配色,是否自动播放,右边可以看到预览结果,记下你的宽度,一会会用到这个值,这里我填的是240,前景色#43a97b,背景色#404040,根据你自己的喜好修改。
这些都修改完之后看到下面有3个代码框,我们复制第二个HTML代码。一会会用到。

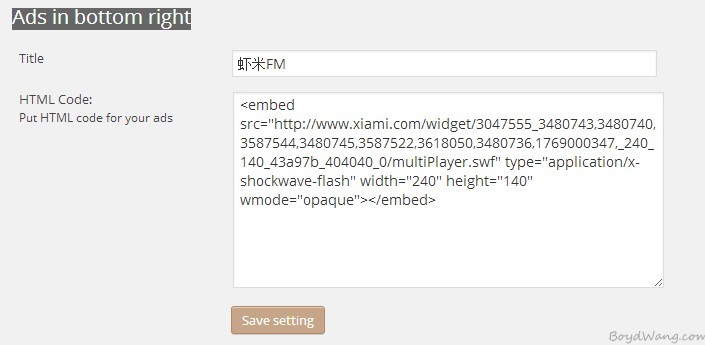
接下来我们安装插件,在“安装插件”搜索Ads in bottom right,安装后启用,进入仪表盘,会在”设置”里多出一个”Ads in bottom right”,在里面填上标题和刚才复制的代码,保存。

这时候回到主页已经有显示了,但是实在右边,并且有边框,我们需要修改一下这个插件的样式,把它移到页面左边,并且去掉边框。进入 “插件”找到”Ads in bottom right”,点一下”编辑”,在右边的文件列表里点一下”ads-in-bottom-right/css/ads.css”,打开这个插件的样式,找到
#fl813691 {
bottom: 0;
color: #666666;
height: 130px;
position: fixed;
right: 0;
z-index:99999;
display: block;
}
把其中的 right一行修改为
left: 0;
再找到
#eb951855 {
background: url("../images/fullborder_bg_right.gif") no-repeat scroll right top transparent;
width: 230x;
/*padding-right: 7px;*/
z-index:99999;
}
#cob263512 {
background: url("../images/fullborder_bg.gif") no-repeat scroll left top transparent;
height:165px;
/*padding-left: 7px;*/
z-index:99999;
}
改成如下代码,去掉背景图,把width改成你刚才填的数值,我填的是240,然后backgroud-color改为刚才设置的背景色(例如我刚才的设置是#404040),这样使得播放器的框颜色和这个一样.
#eb951855 {
/*background: url("../images/fullborder_bg_right.gif") no-repeat scroll right top transparent;*/
width: 240x;
/*padding-right: 7px;*/
z-index:99999;
}
#cob263512 {
/*background: url("../images/fullborder_bg.gif") no-repeat scroll left top transparent;*/
background-color: #404040;
height:165px;
/*padding-left: 7px;*/
z-index:99999;
}
然后保存退出,回到首页就能看到效果了。

感谢分享。。